This is a set of very simple OpenGL 3.2+ examples, moving through some basic functionality in small steps. This includes vertex/color/normal/texture coordinate buffers, basic transformations, textures, lighting and OBJ loading. If you find these too simple (and you will, sooner or later) you may want to check out my other demos.
The code is written and mostly tested under MacOS X and Linux. See "White triangle" and "Perspective bunny" for examples with compilation instructions for Linux (in the source). Some of the demos have also been tested under MS Windows.
Makefiles? Sorry, for 16 demos I don't quite have the time right now. For Lightweight IDE you don't need one (major point with the program). I may produce a makefile later if I find the time.
In approximate order of complexity (which is pretty low for all of them):
White triangle
The simplest possible example, a single white triangle. This demo is about geometry upload, passing geometry data to vertices in VAOs. It also contains the simplest shaders, a pass-through vertex shader and a set-to-white fragment shader.
Rotation
Applies a static rotation to the triangle, uploaded to the vertex shader.
Rotation animation
Get moving! This example adds code for animation, by starting a timer (using glutRepeatingTimer) to redraw the picture repeatedly. If you want to do this in the old GLUT, you should use glutTimerFunc.
Colored triangle
This demo adds a little color, by vertex. Again, this information has to be uploaded to the GPU in VAOs.
Phong triangle
The same triangle with Phong shading applied (diffuse component only)

Textured quad
A quad (two triangles) with a texture read from a file.

Textured quad inline
Same quad, with a texture created directly from code.
This demo is bit of nostagia for me, personally, since I used to use this inline texture a lot in the past, to make my examples stand-alone. It still has some value, showing how you can get closer to the texture, so you don't get the impression that textures need to be abstracted.

Color cube
A cube with a solid color on each side. This is another classic, your typical first 3D exercise in the Immediate Mode days. It was also the simplest demo for Java 3D, which gave beginners the delusion that Java3D was actually usable and suitable for education, which it was not. (Believe me. I have tried OpenGL and Java3D side by side and the difference for a beginning CG course was astonishing.) Today, this example is relatively clumsy, since all vertices have to be specified three times each. I created it in order to have a good object for bump mapping examples.

Textured cube
A cube with a texture (similar to the color cube).

Mipmapped cube
A textured cube with mip-mapping. Distance varies, and you can turn mipmapping on and off to see the difference. For an even more powerful mip-mapping example, check out "mipmapcube4”.

Rotating gouraud cube
A cube, without perspective, Gouraud shaded.

Rotating Phong cube
Phong shaded cube, with specular shading. This is probably one of the most interesting demos in the pack, as a demo of how to make a Phong shader in GLSL.

Perspective bunny
A low-res bunny model (not to be confused with the Stanford bunny) rendered with Gouraud shading and perspective.

Rotating perspective bunny
Same, but animated.
Perspective bunny 2
Demonstrates how to use LoadObj and VectorUtils3 to make a more high-level version of the above demos, loading and uploading models with a single call. Also includes a C++ version with instructions.
Textured teapot
The famous Utah Teapot, loaded from a file, with a texture. Since this is the last demo in the set, I chose to make this in a "plus" version, where I use my vector unit VectorUtils plus take more advantage of loadobj to handle the data upload as well, which results in significantly simplified code. Why didn't I do that all along? Because I want to show what happens behind the curtain. But here I also wanted to take a step closer to the typical code packaging that you will do in a real program.

plus, added 2024:
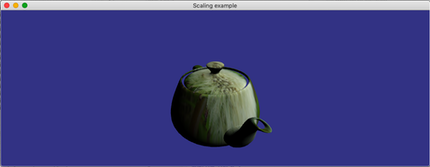
Proportional teapot
This demo shows how you can adjust the projection matrix in order to keep the view proportional. In this case, I adjust the parameters to the frustum() call.

plus the folder "Common”: LINK (often updated when I update demos)
This folder holds a set of utility files:
- GL_utilities: The main feature here is the shader loader.
- LittleOBJLoader: Loads Wavefront OBJ 3D models.
- LoadTGA: Loads TGA images to textures. TGA is a simple image format with alpha support, suited for laboratory work.
- MicroGlut: This is a GLUT subset, for Mac, Linux and Windows. It is a really small cross-platform glue library. It is mostly compatible with GLUT/FreeGLUT, omitting calls that are clearly outdated, plus making a few convenient additions.
- VectorUtils4: A math library mainly dealing with vectors and matrices relevant for computer graphics.
The demos are in C, but all utility code is prepared to be usable from C++. VectorUtils3 includes some operator overloading definitions.
Thanks to Jens Ogniewski for testing early versions under Linux.
Updated 2024: All demos are now C++ and tested under Mac and Linux.
Older versions:
Updated 2022: Cleaned up, some demos work better under Linux than before. Tested under the latest Ubuntu.